반응형 웹 디자인
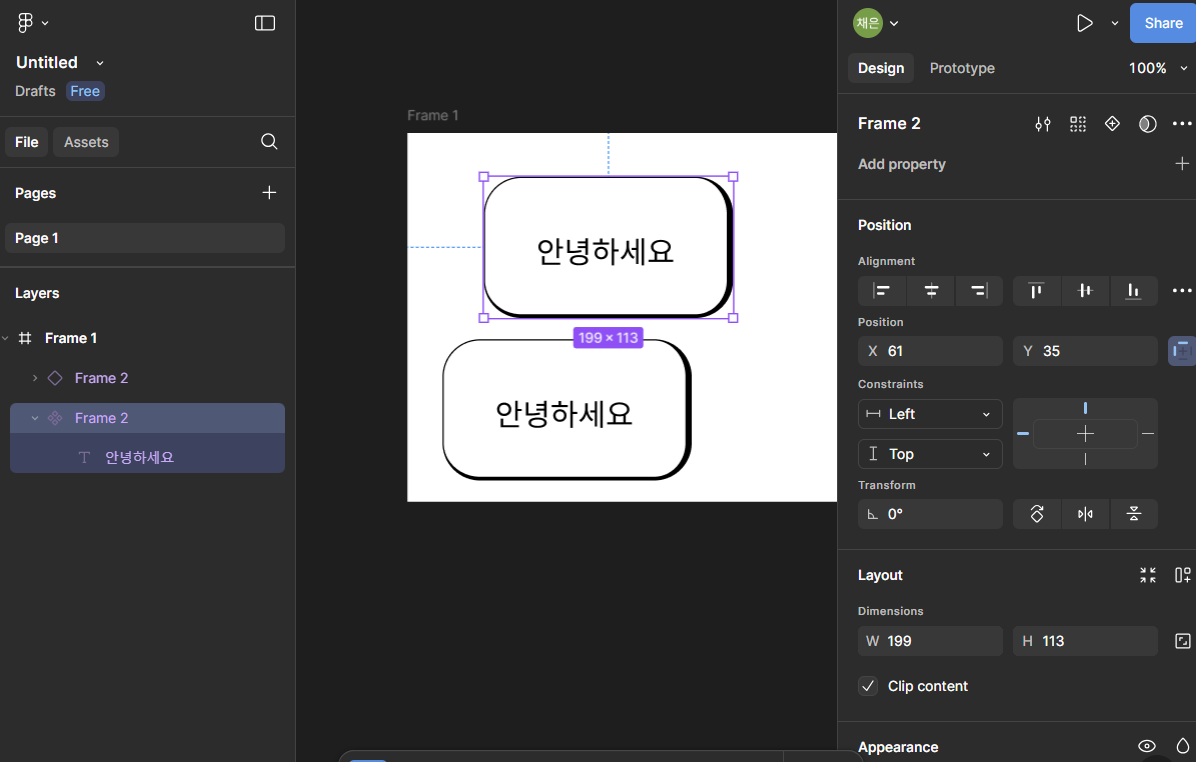
프레임으로 말풍선을 먼저 생성해준다.

프레임 stroke 속성에서 상하좌우의 굵기를 각 각 다르게 커스텀 할 수 있다.
아래와 오른쪽에 굵기를 주고 곡률을 설정하였다.

텍스트도 삽입해주고,,

이 말풍선을 컴포넌트화 해주려한다.
레이어에서 해당 프레임을 우클릭하고 create component를 눌러준다.
아니면 컨트롤+ 알트+ k
생성한 컴포넌트는 왼쪽 assets 탭에서 확인 할 수 있다.

컴포넌트를 만들고 나면 재사용이 용이해진다.
레이어에서 확인할 때 컴포넌트 요소의 문양이 다른것을 확인할 수 있는데,
원본 컴포넌트는 채워진 문양이고 복제 컴포넌트는 비워진 문양으로 나온다.

이제 바깥쪽 제일 큰 프레임을 반응형으로 만들어보겠다.
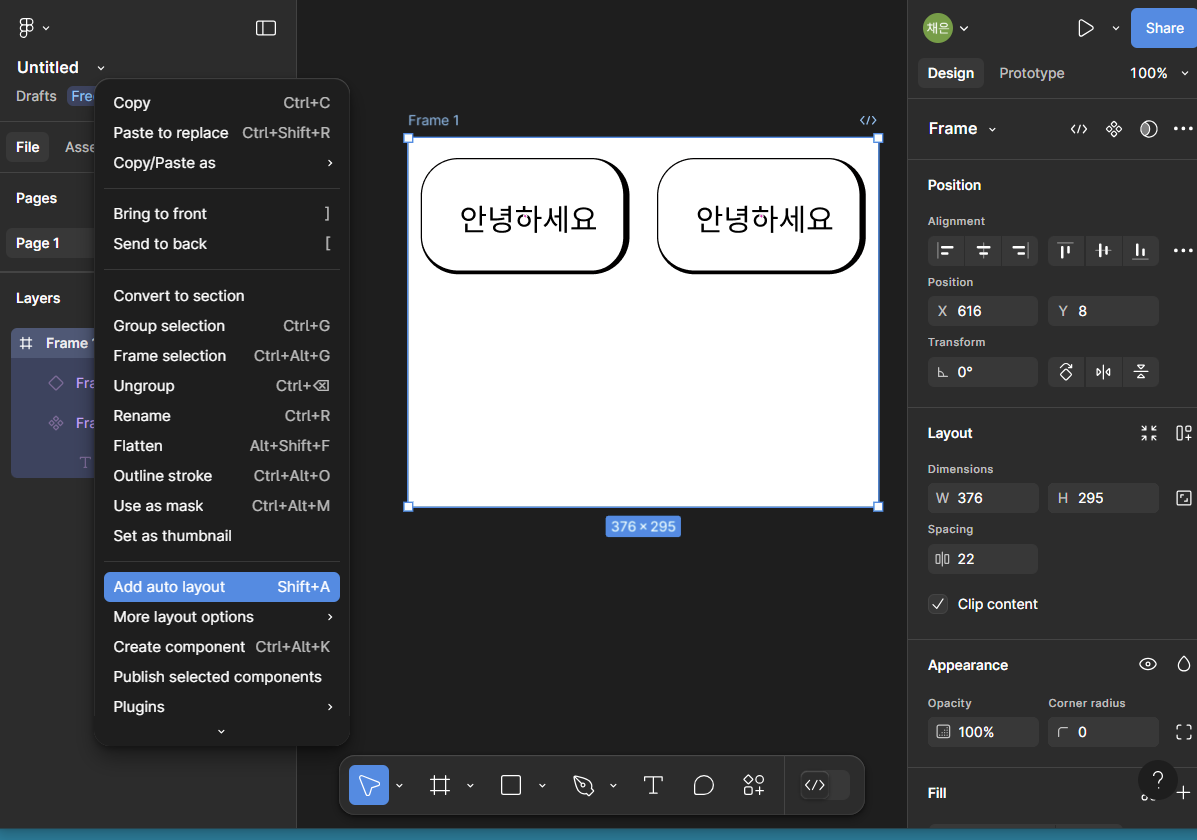
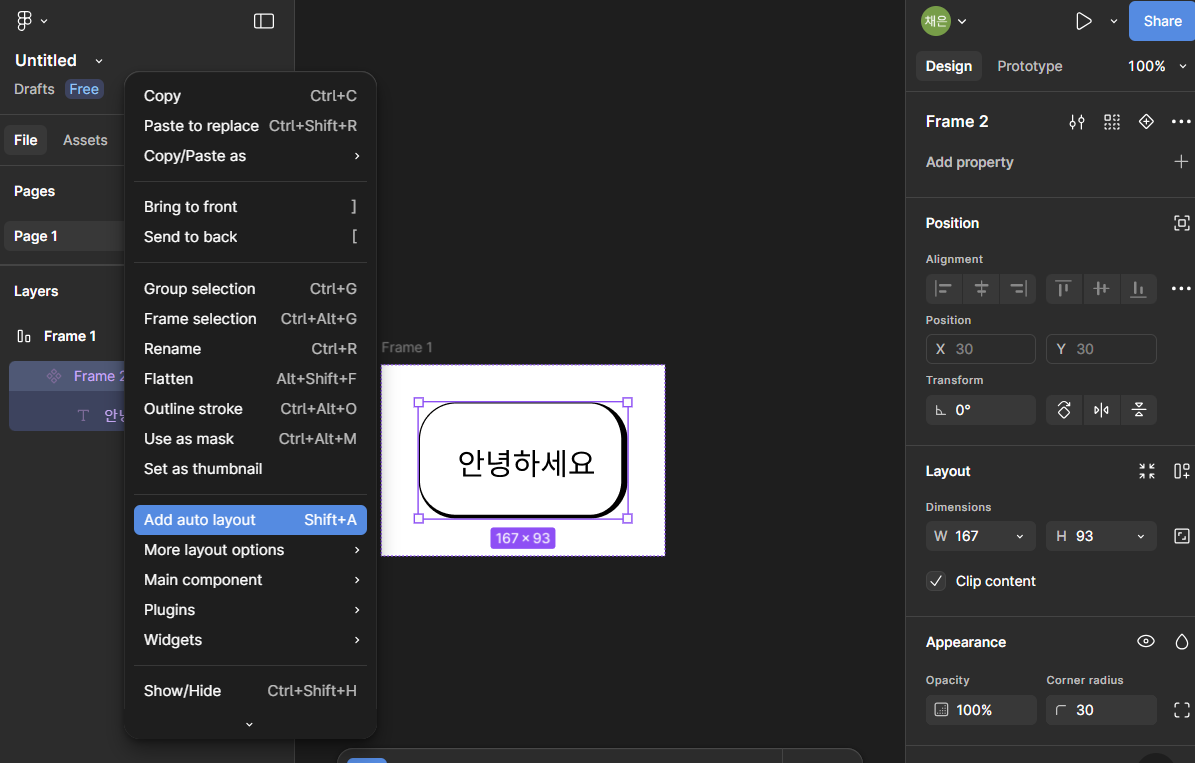
레이어에서 우클릭 후 add auto layout 클릭한다.

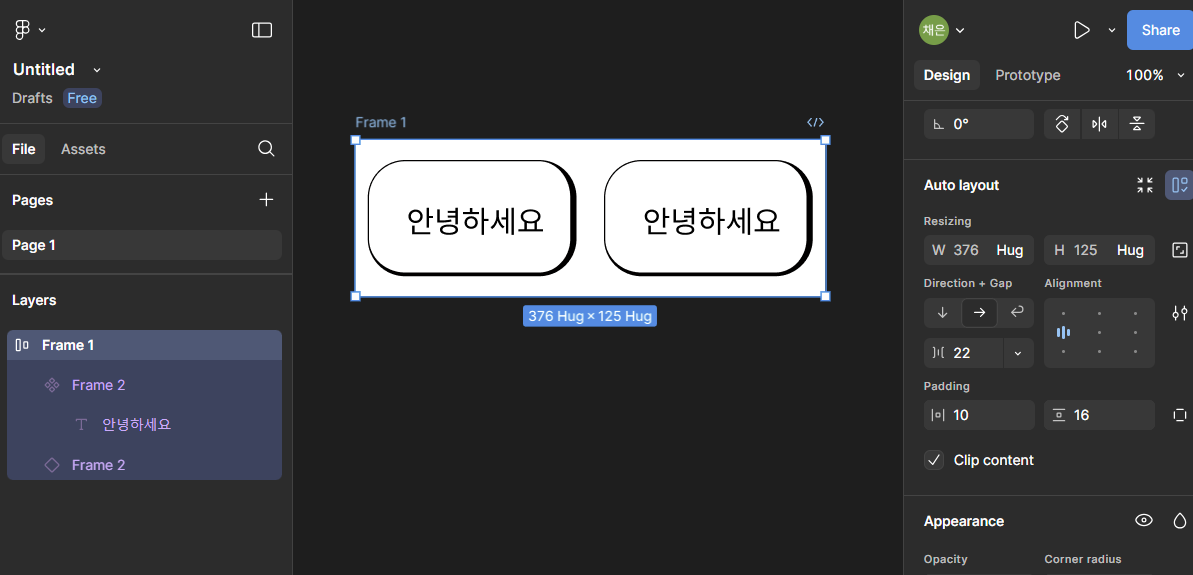
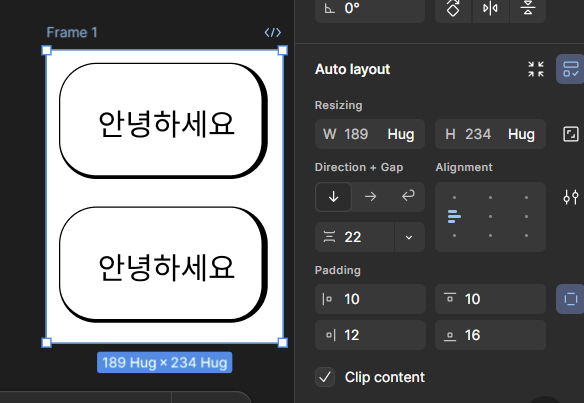
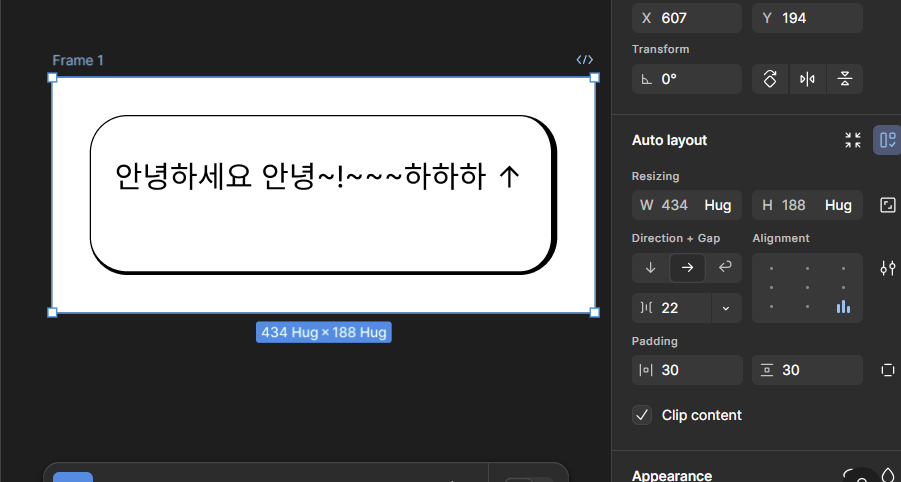
설정 후 프레임이 요소에 맞춰 작게 변한 것을 확인할 수 있고 오른쪽 설정 창에서 auto layout 설정이 생긴 것을 확인할 수 있다.

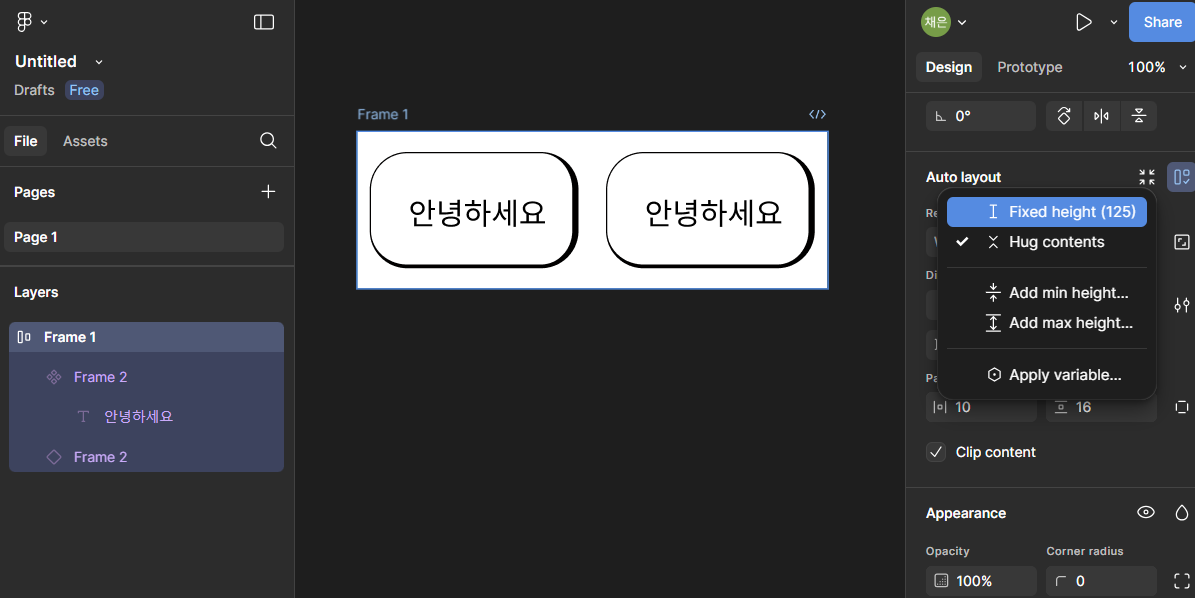
프레임의 상태는 fixed와 hug 두 상태가 있다.

hug 항목은 프레임 안 요소를 빈틈 없이 안고있는 설정이다.
요소가 줄어들면 프레임의 크기도 같이 줄어든다.
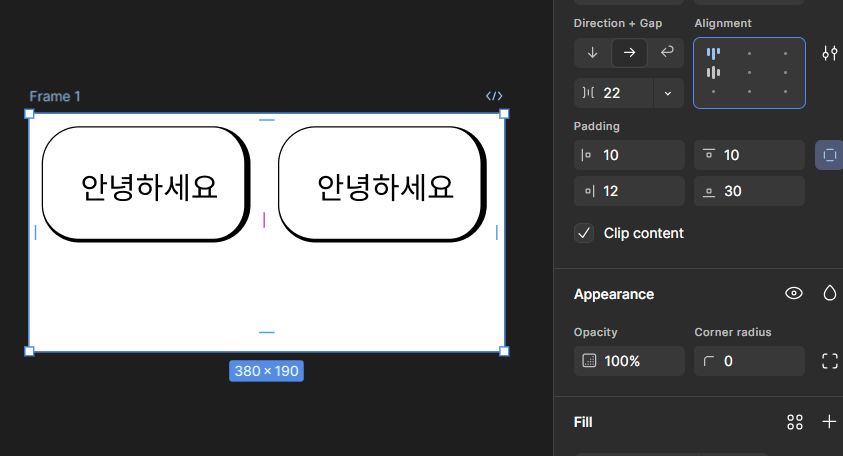
fixed 항목에서 요소의 크기와 프레임의 크기는 서로 영향을 받지 않고 존재한다.

auto layout 설정 속 화살표로는 요소의 정렬 방향을 결정할 수 있다.
화살표 바로 아래 gap에선 요소 간 거리를 설정할 수 있다.
padding에선 요소와 프레임 사이 거리를 설정할 수 있다.
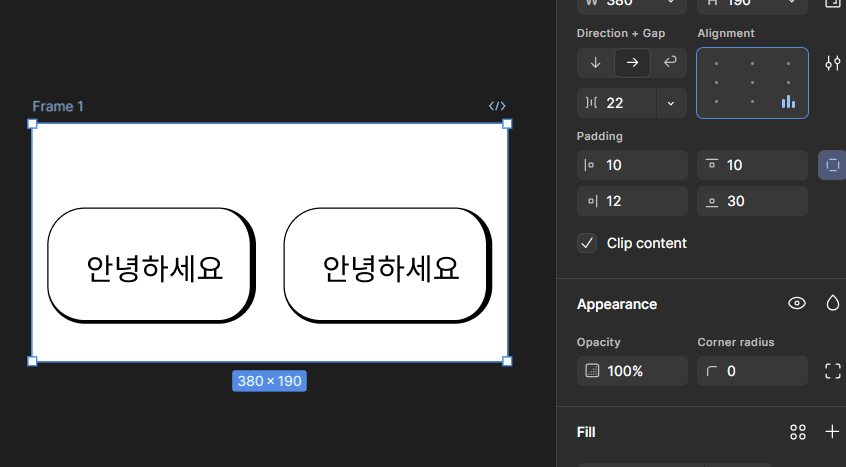
alignment는 hug 가 아닌 fixed 상태에서 사용가능하다.
hug에선 프레임이 요소를 꽉 안고있기 때문에 남는 공간이 없어서 요소의 배치가 필요하지 않다.
..


이번엔 말풍선을 반응형으로 만들어보겠다.
동일하게 add auto layout으로 해준다.

설정 후 텍스트 길이에 따라 말풍선 크기와 프레임 크기가 변하는 것을 볼 수 있다.

'솔룩스 > 피그마' 카테고리의 다른 글
| FIGMA 사용법.. 5 (1) | 2025.03.23 |
|---|---|
| FIGMA 사용법.. 3 (0) | 2025.03.18 |
| FIGMA 사용법.. 2 (0) | 2025.03.18 |
| FIGMA 사용법.. 1 (0) | 2025.03.18 |