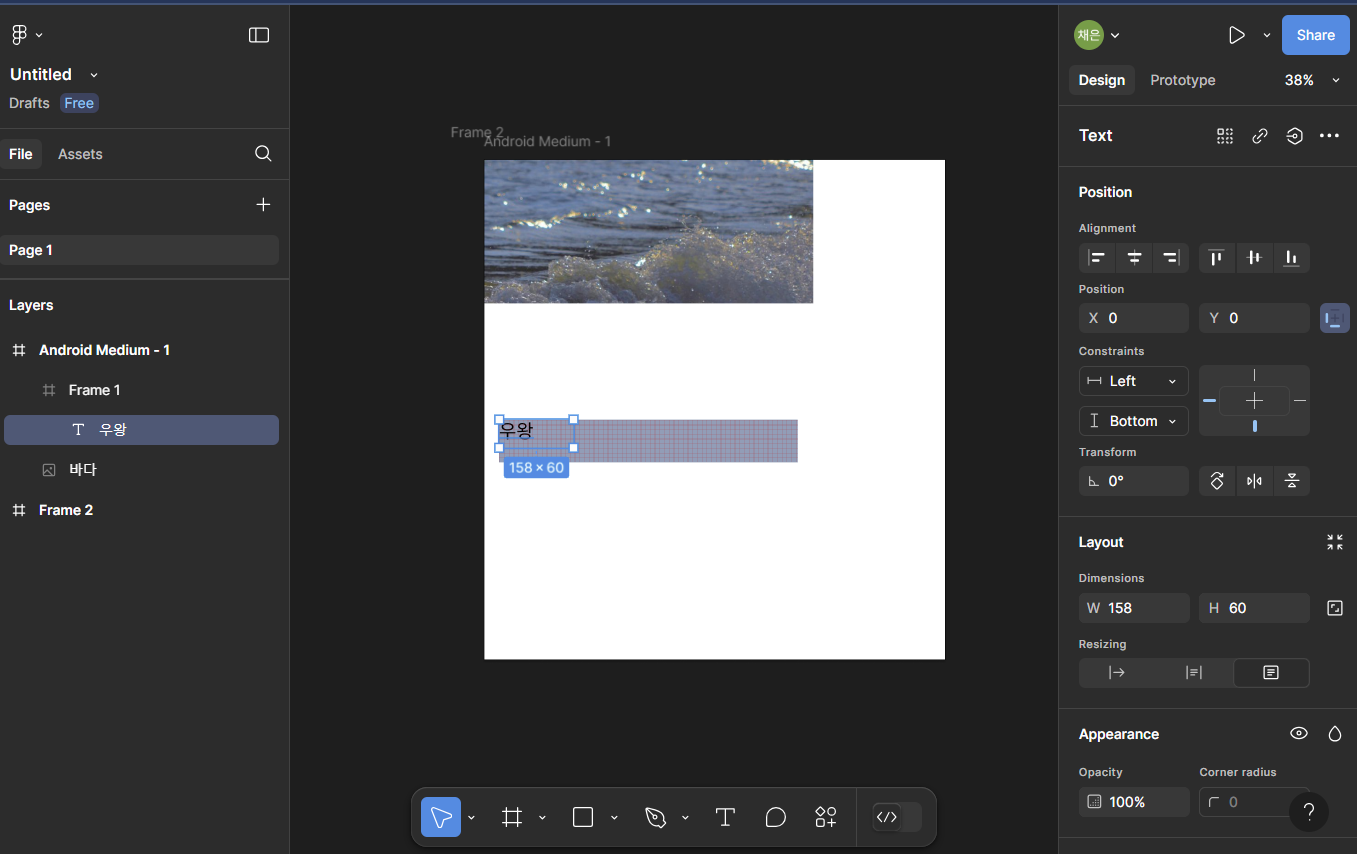
오른쪽 사이드바에 대해서 알아보겠다.

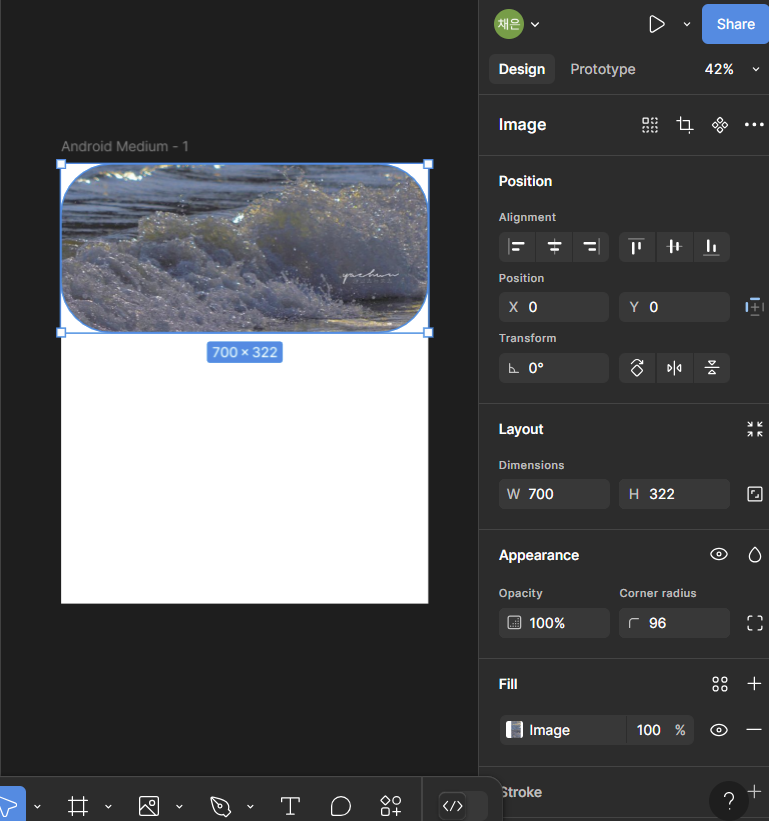
사이드바에는 요소의 속성이 표시된다.
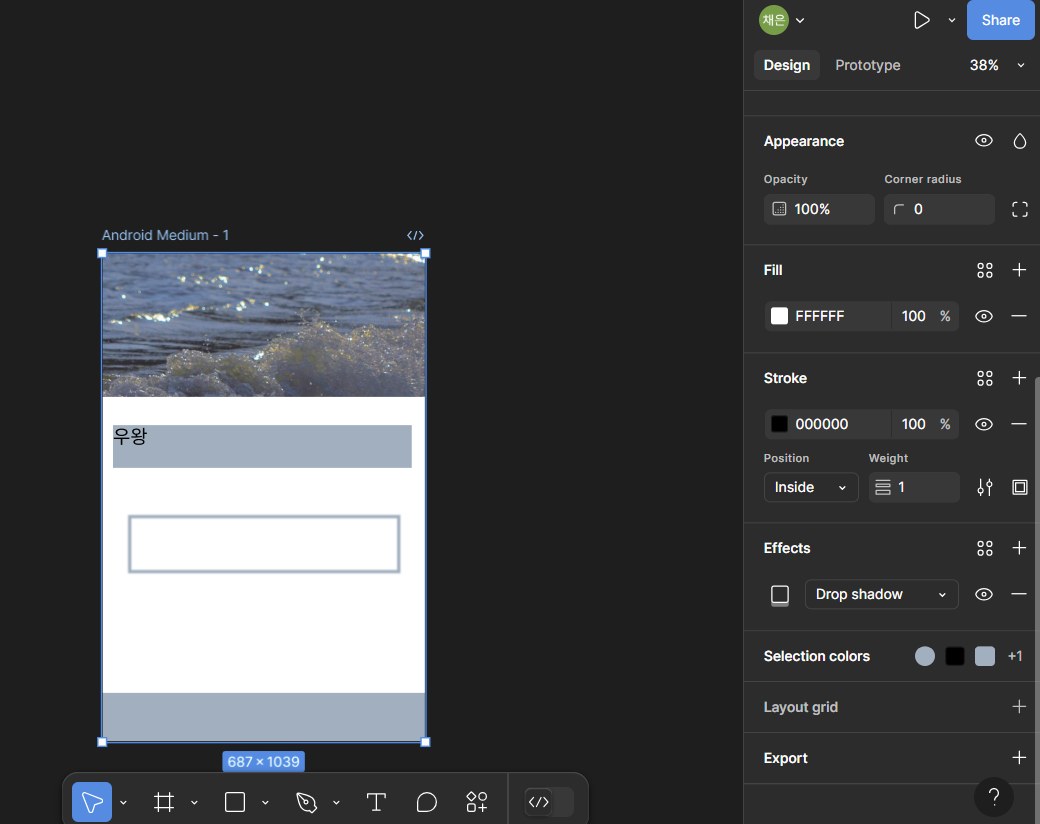
요소의 좌표 값, 회전 값을 설정할 수 있다.
모서리 둥글게도 설정 가능하다.

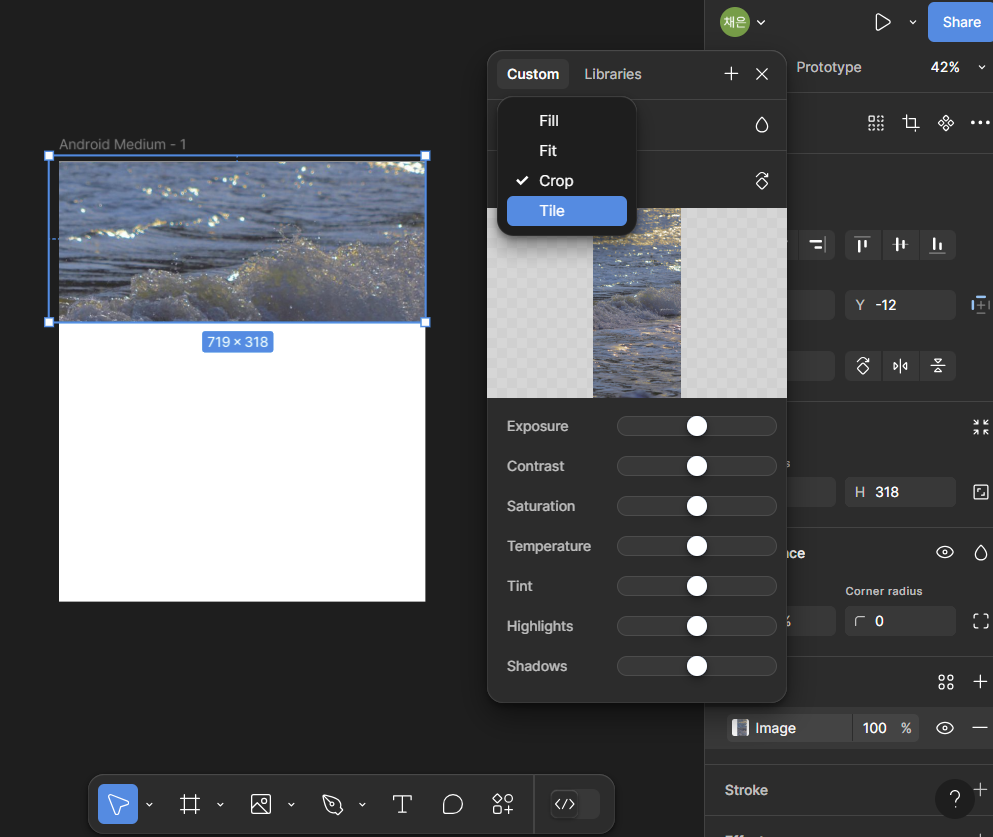
요소 더블 클릭으로 요소 안 이미지도 조정 가능하다.

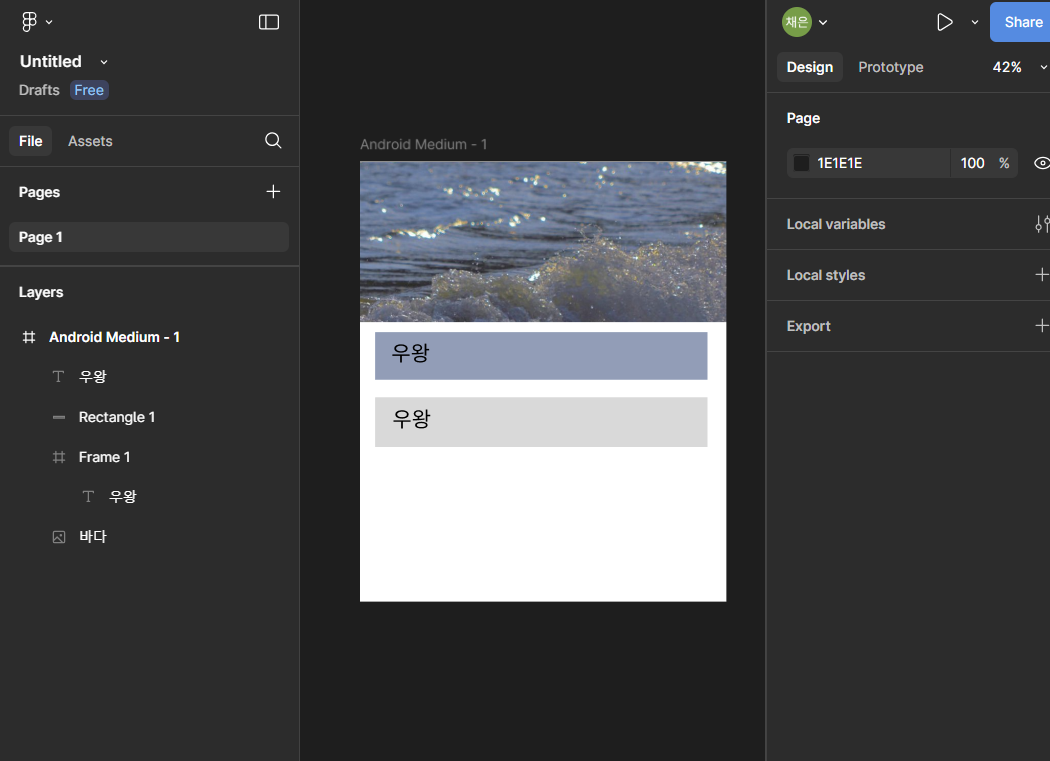
이미지 아래 배너를 넣겠다.
이때 도형 대신 프레임을 사용하는데, 도형보다 프레임의 사용을 권장한다.
비교를 위해 프레임도 만들고 도형도 만들어보자.

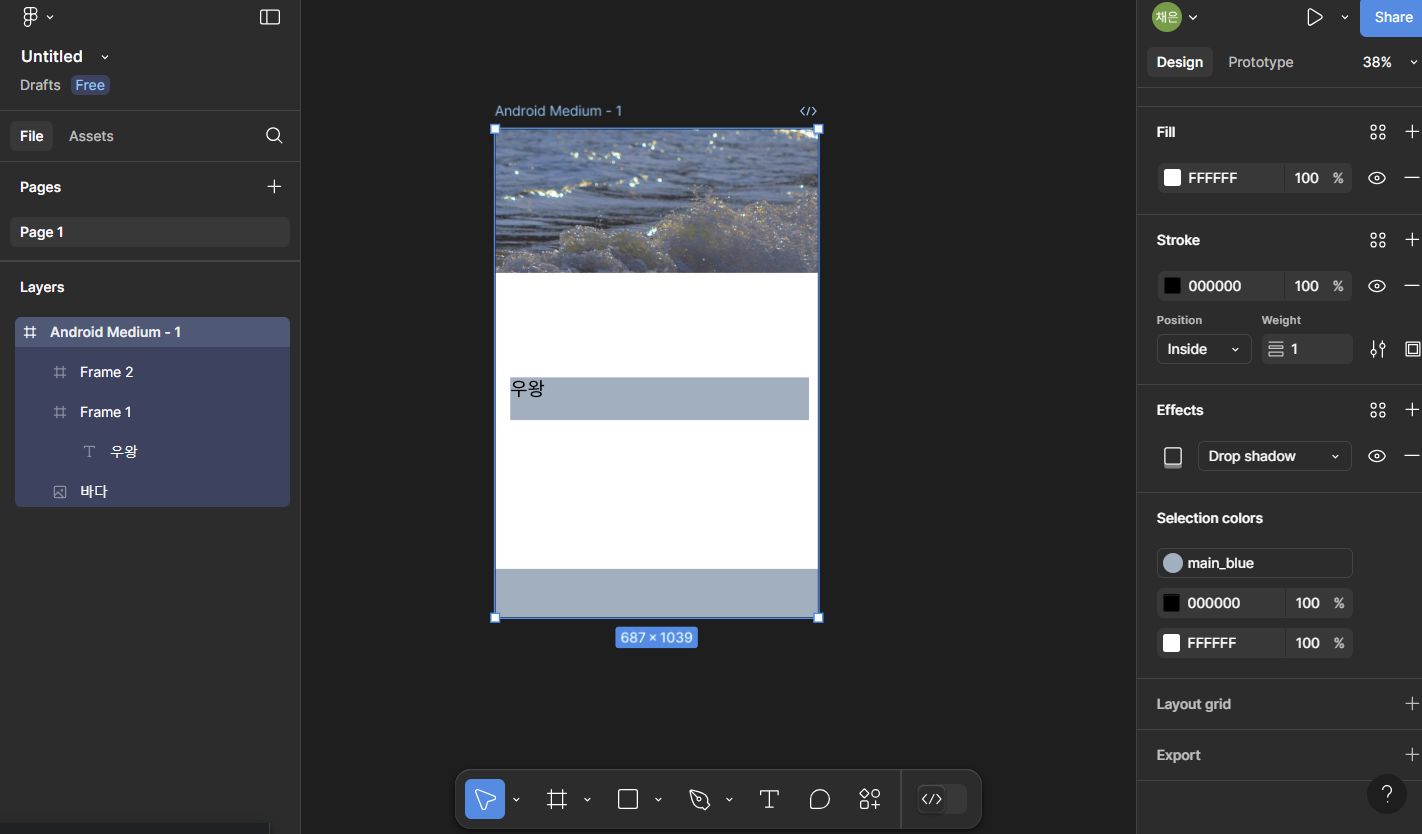
왼쪽 사이드바에는 추가된 요소들의 리스트가 표시된다.
프레임의 경우 텍스트박스가 프레임 하위에 담겨있지만 도형의 경우 같은 계층의 요소로 판단된다.
따라서 요소가 많아질 경우 도형의 사용보다는 프레임을 사용하는 것이 편리하다.
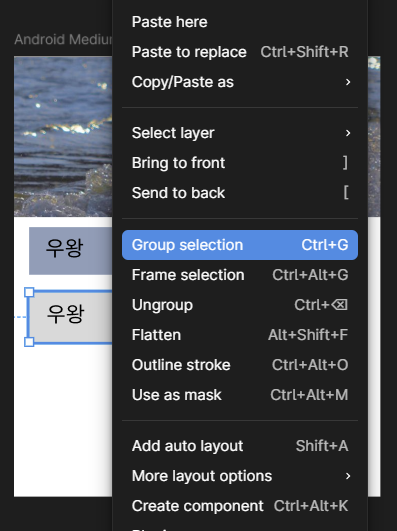
이미 도형으로 생성한 경우, 묶을 요소들을 드레그하고 그룹핑하는 방법도 있다.

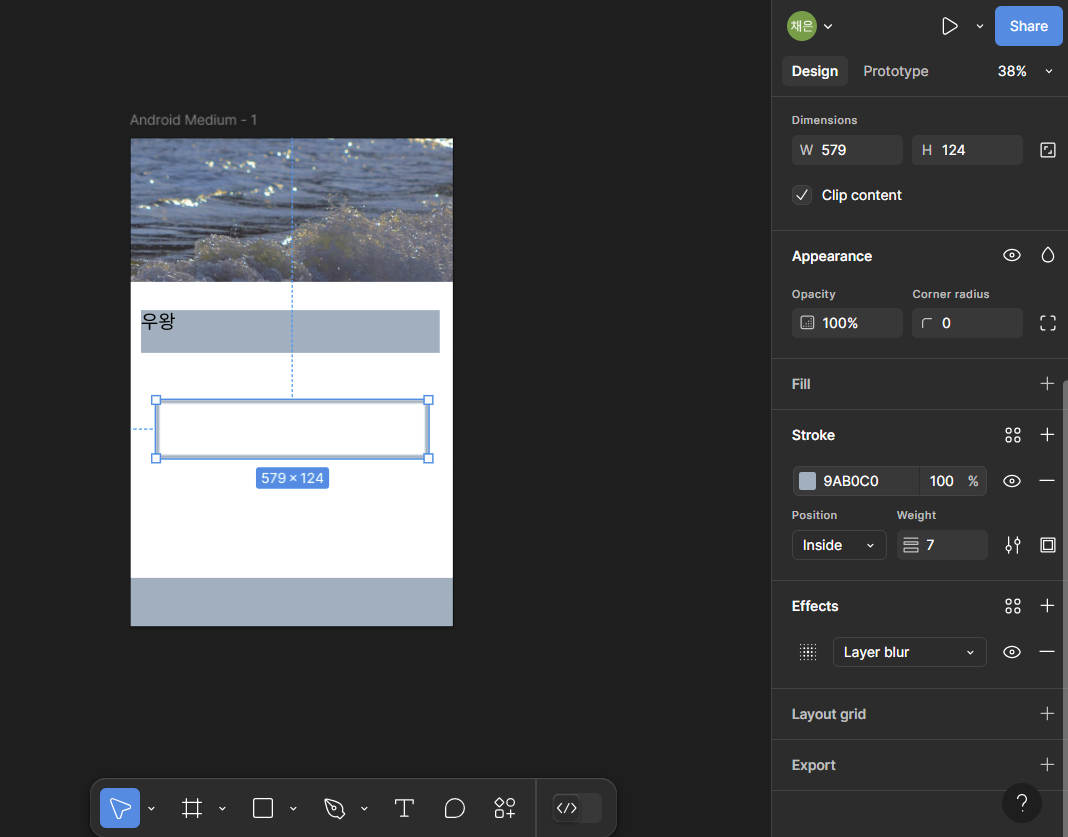
프레임의 constraints 속성으로 정렬을 줄 수 있다.

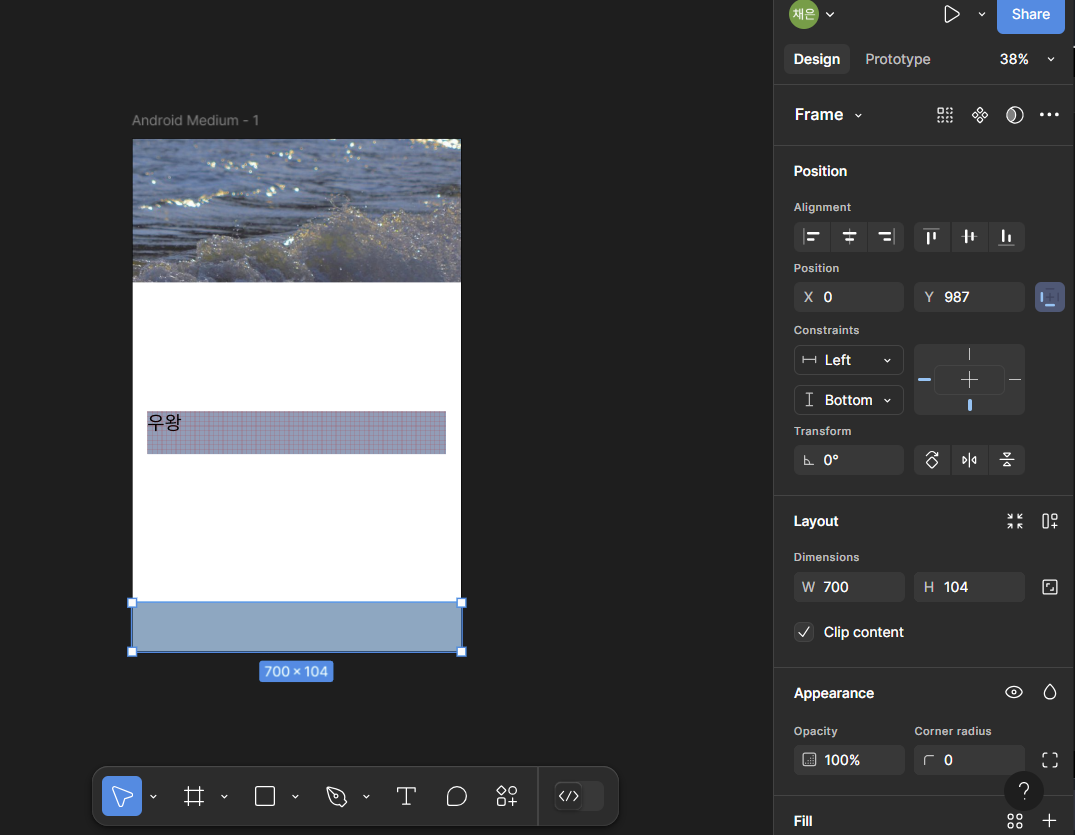
하단 바 생성을 위해 프레임을 하나 생성하고 bottom 으로 constraint 값을 준다.

프레임을 조절해도 하단바는 아래에 고정된다.
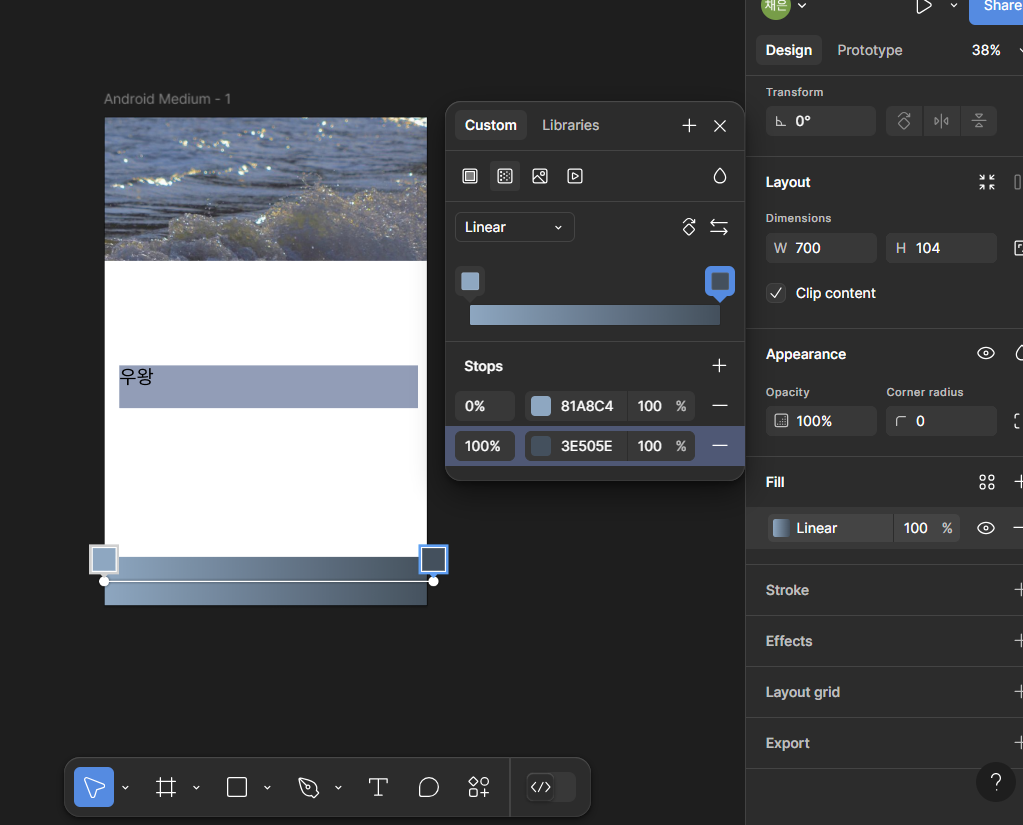
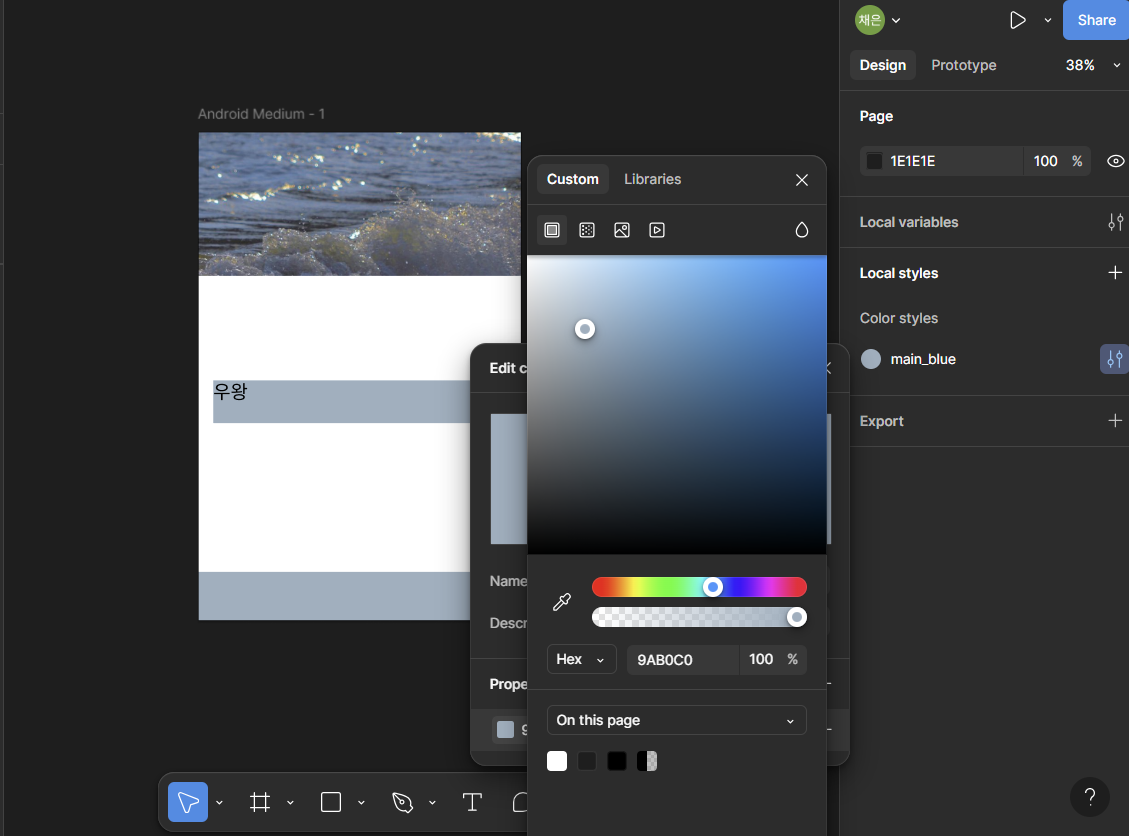
요소의 색상 값을 줄 때 그라데이션을 줄 수도 있고 스포이드로 값을 찍어올 수도 있다.

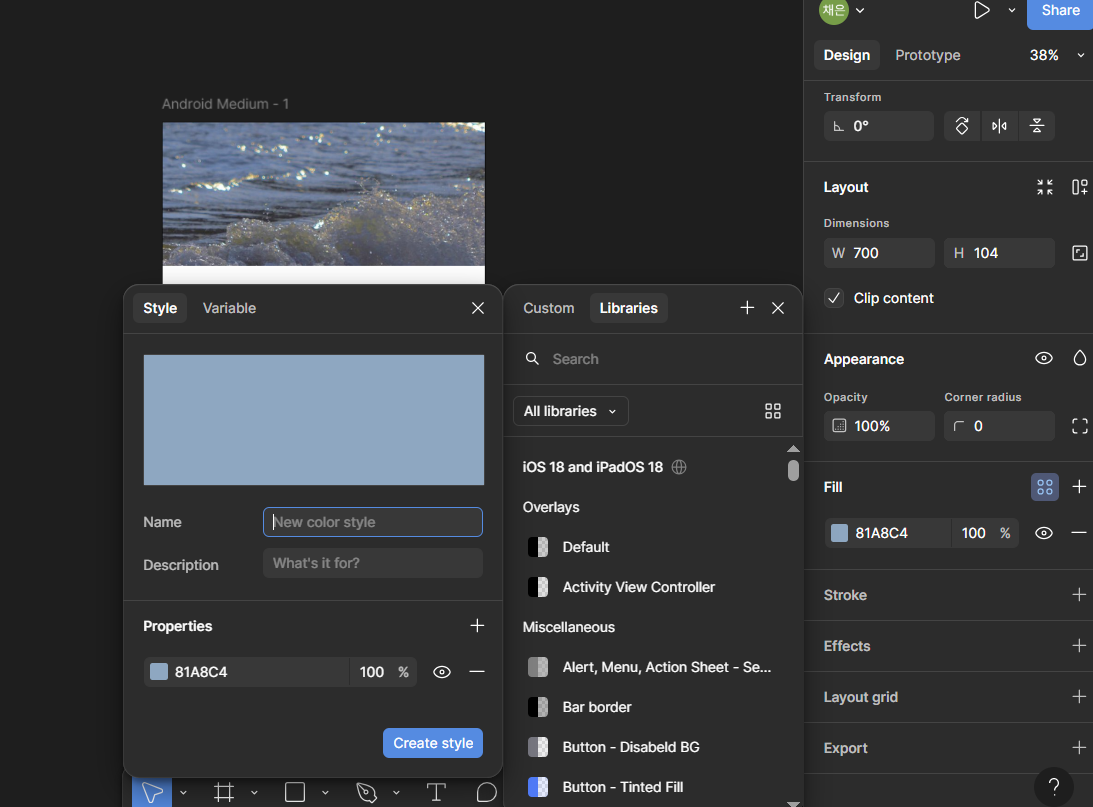
자주 쓰는 색상이 있을 때, fill의 main 버튼 -> + 버튼으로 색상을 고정할 수 있다.

저장된 이름의 색상을 쓰고 있다면 생상을 한번에 일괄 변경하는 것도 가능하다.

main 색상 외에도 사용된 모든 색상을 화면에 띄워주기 때문에, 저장되지 않았더라도 일관 변경이 가능하다.

stroke는 프레임의 테두리를 조절한다.
effects는 블러, 그림자 등 효과를 처리한다.

맨 아래 export 버튼은 만든 디자인을 파일로 추출하는 버튼이다.

각 요소마다 파일로 추출할 수도 있고 전체를 추출할 수도 있다.
'솔룩스 > 피그마' 카테고리의 다른 글
| FIGMA 사용법.. 5 (1) | 2025.03.23 |
|---|---|
| FIGMA 사용법.. 4 (0) | 2025.03.23 |
| FIGMA 사용법.. 2 (0) | 2025.03.18 |
| FIGMA 사용법.. 1 (0) | 2025.03.18 |