실습

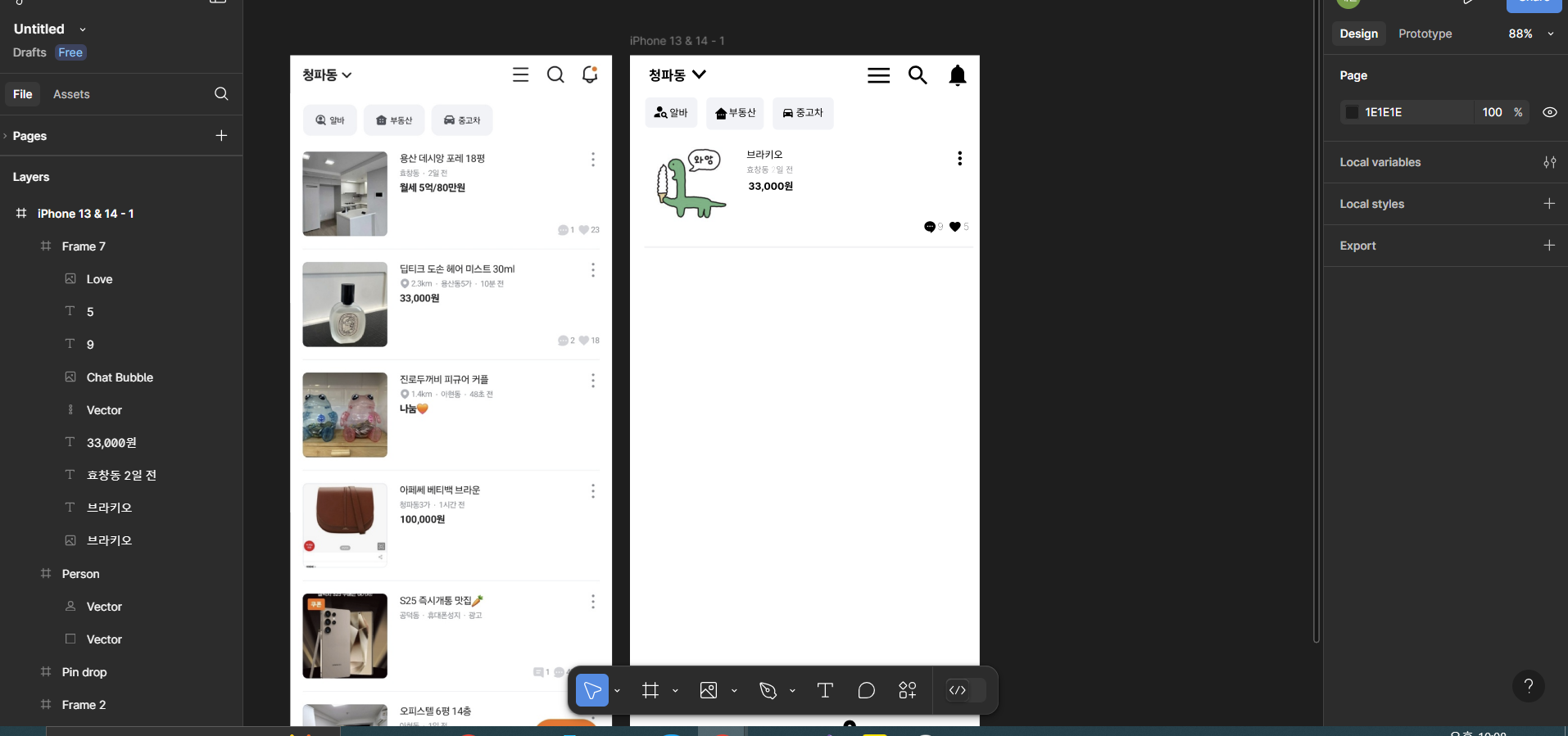
이미지를 가져와준다.
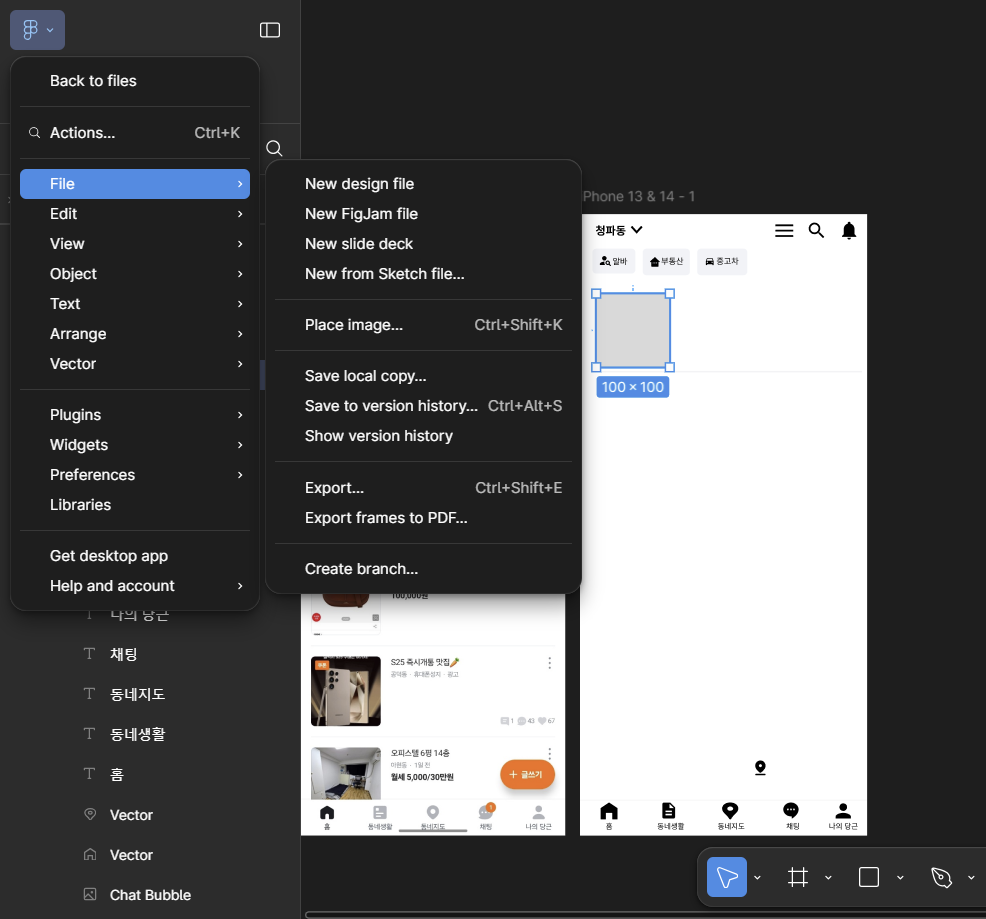
상단 버튼을 클릭하고 file > palce image... 를 클릭한다.

이미지를 가져와줬다.
tip) 대각선 방향 크기를 조절할 때 shift키를 누르면서 하면 일정 비율을 유지하며 크기를 줄일 수 있다.

이미지와 동일하게 디자인을 해보겠다.
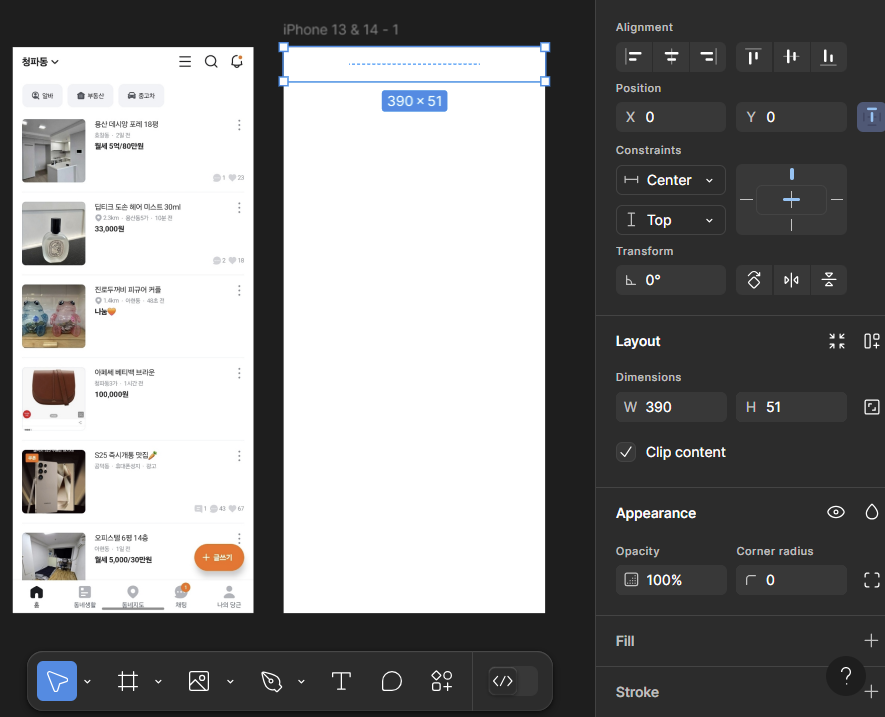
상단바 & 하단바
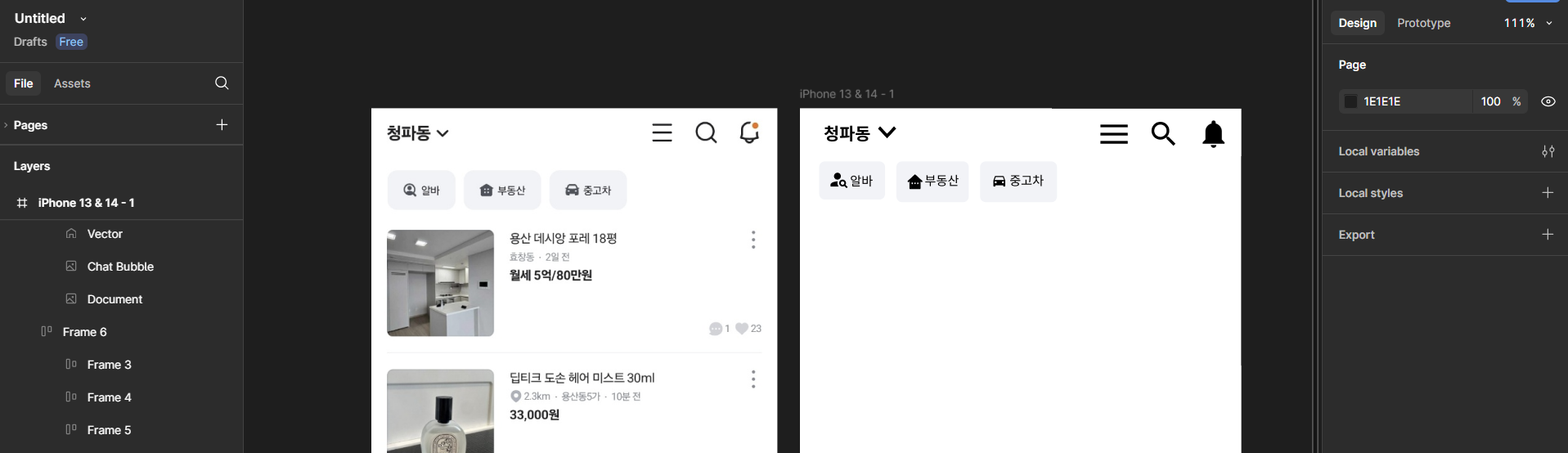
먼저 상단바와 하단바는 프레임을 이용하여 생성해준다.
constraint 속성으로 상단바는 상단에 하단바는 하단에 고정시킨다.

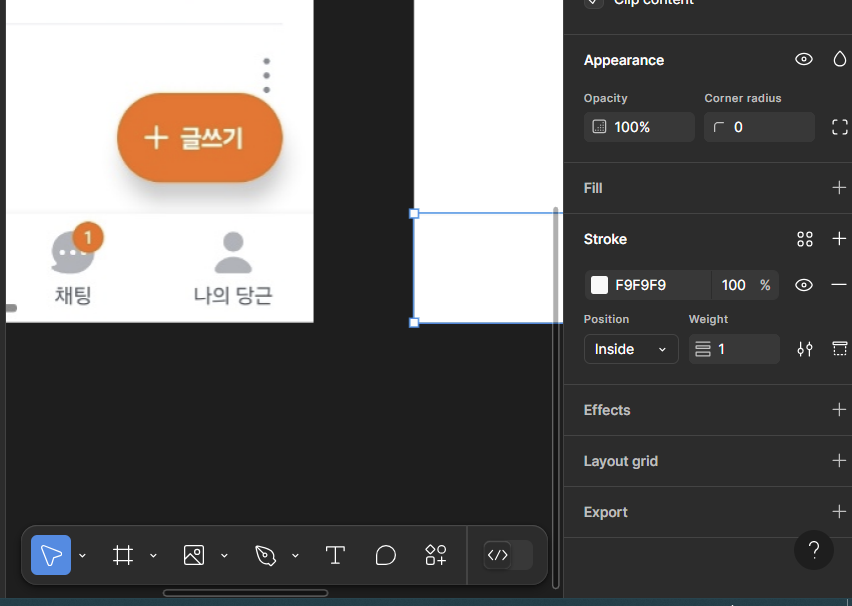
하단바 위에 얕은 실선이 존재한다. 이를 구현하기 위해 stroke속성에서 굵기를 설정하고 스포이드로 색상을 가져온다.

글자는 텍스트박스를 이용해 입력한다.
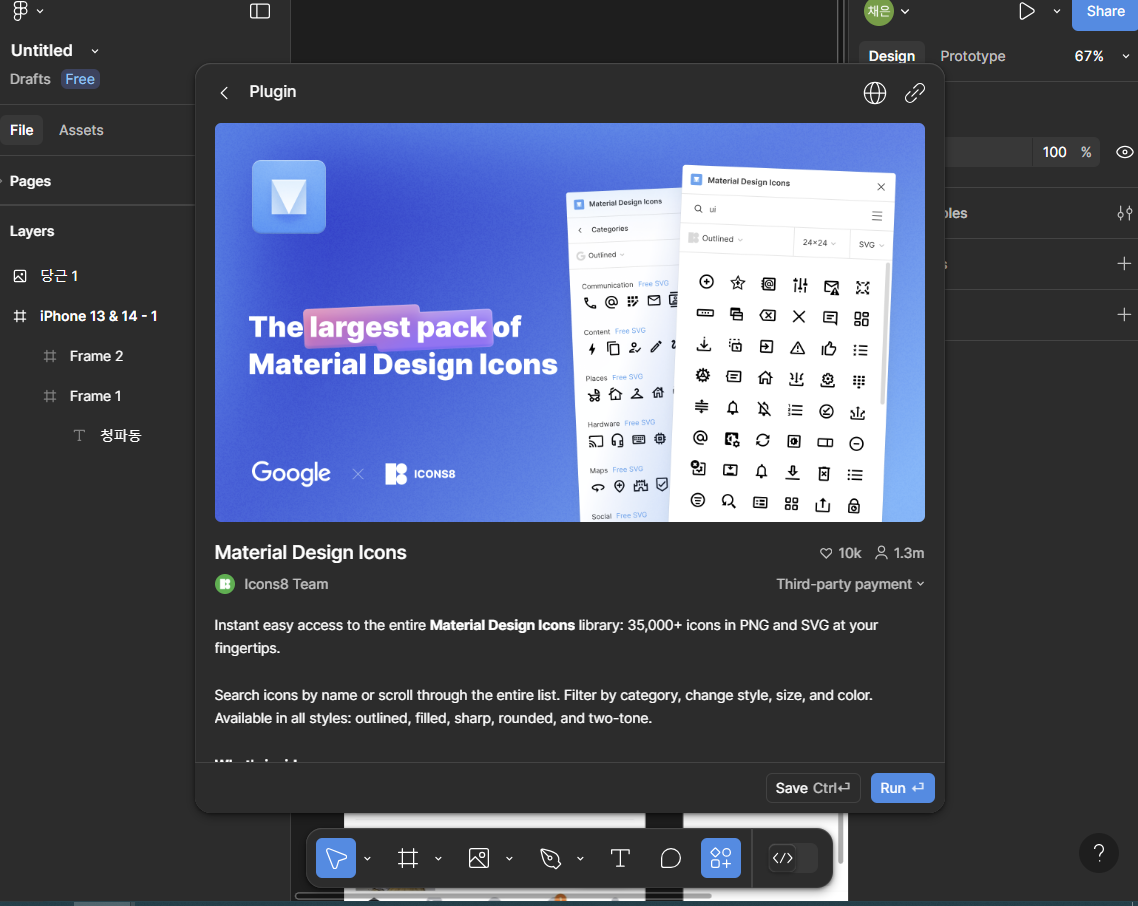
아래 화살표나 옆 요소들은 피그마에서 제공하는 플러그인을 이용하면 된다.

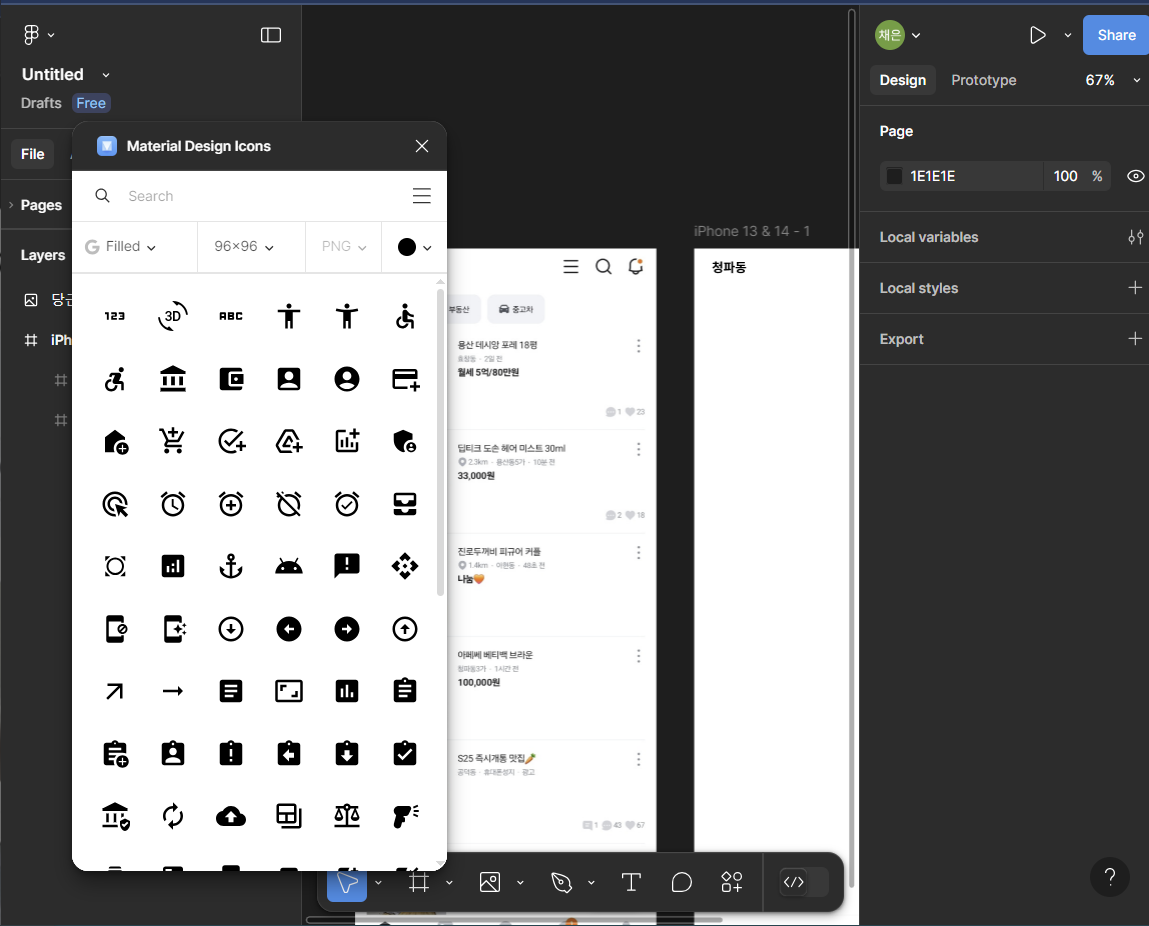
플러그인 > 사용할 아이콘이 들어있는 material design icons 를 클릭해 run 해준다.

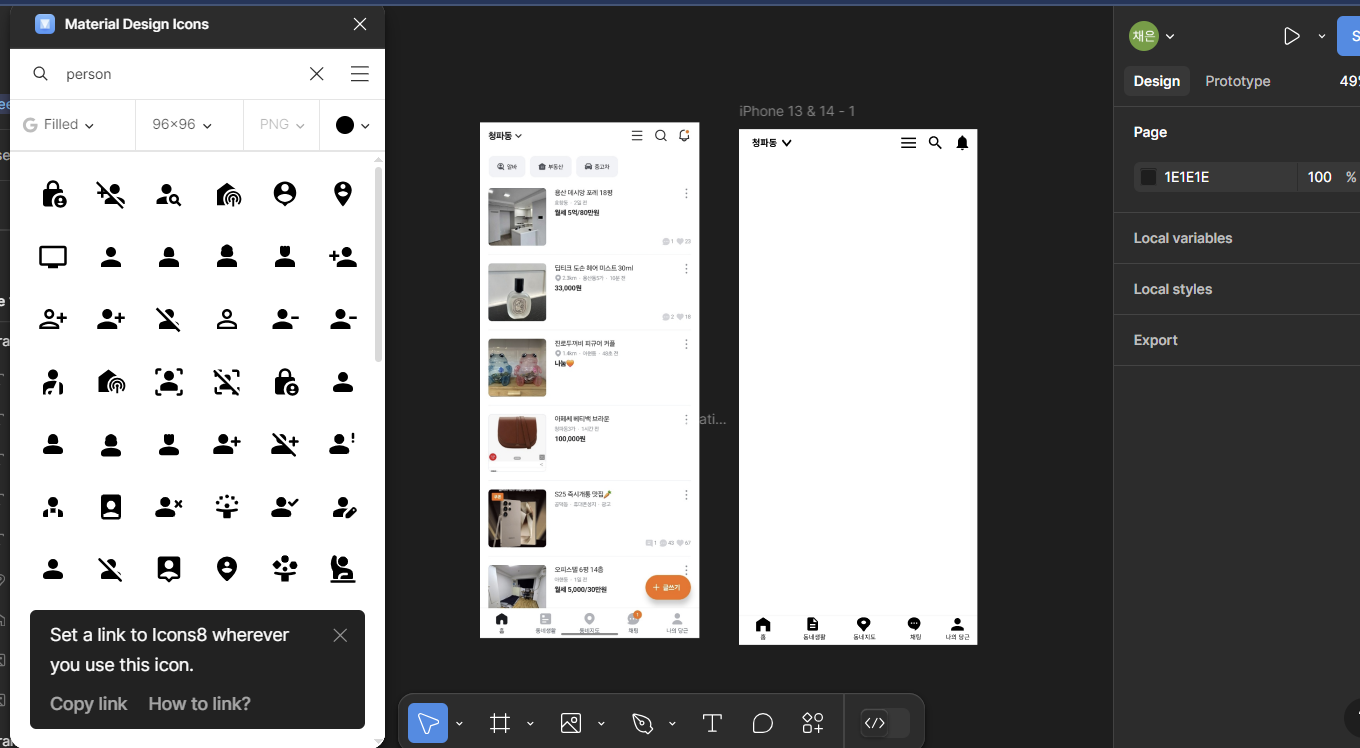
search에서 검색하면 된다.

아이콘으로 비슷하게 구현하였다.

배너
이젠 배너를 디자인해본다.
동일하게 프레임을 생성하고 안에 아이콘을 삽입했다.
auto 레이아웃을 이용해서 요소간 간격을 조절했다.

상품 목록
프레임을 생성하고 아래 테두리를 생성한다.
사진을 넣을 영역에 사각형을 넣어준다.
사진에 place image로 이미지를 삽입한다.

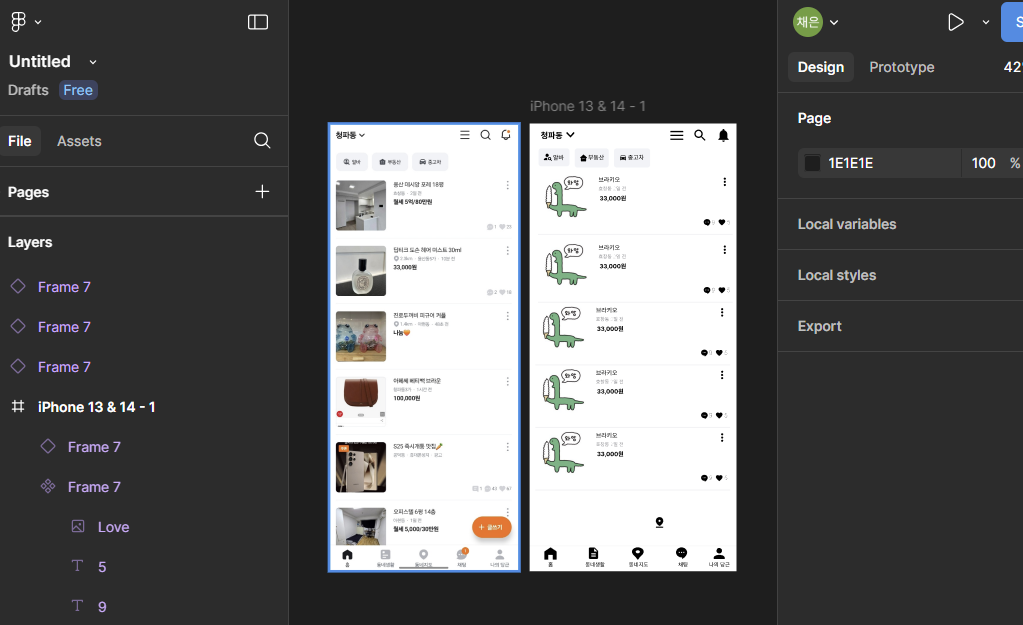
이미지를 삽입하고 원하는 요소들을 배치한다.

완성~..
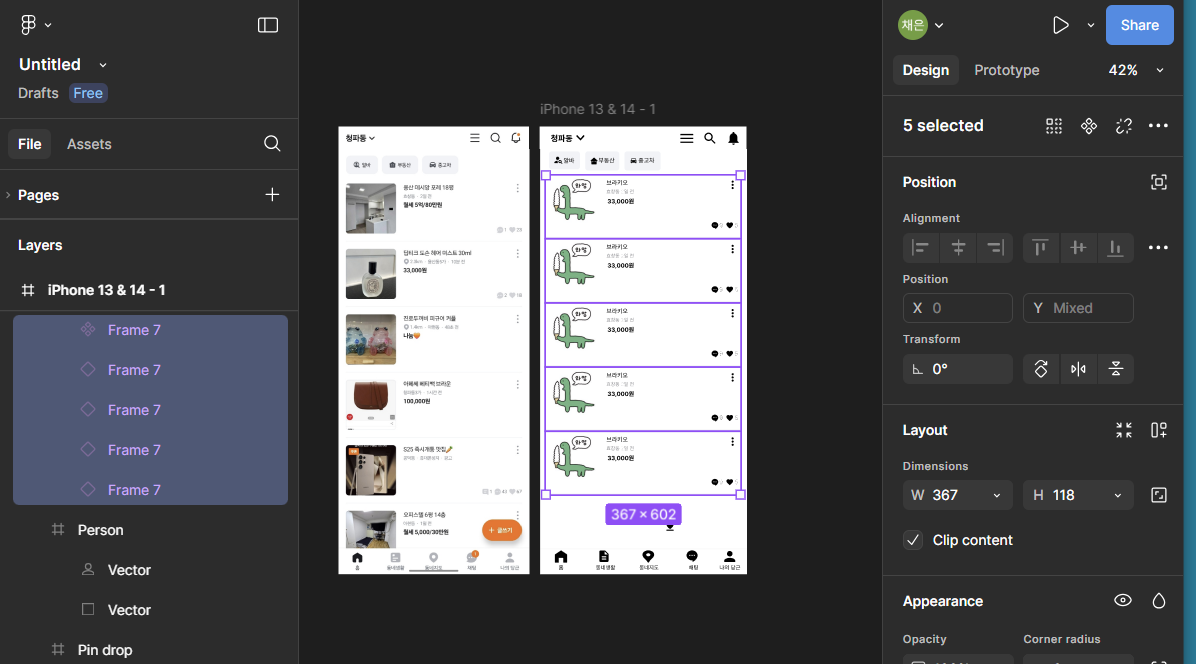
이를 컴포넌트화 해 재사용해준다.
우클릭하거나 control alt k 키를 이용한다.

추가한 요소들을 모두 선택한 후 add auto layout 해 정렬해준다.

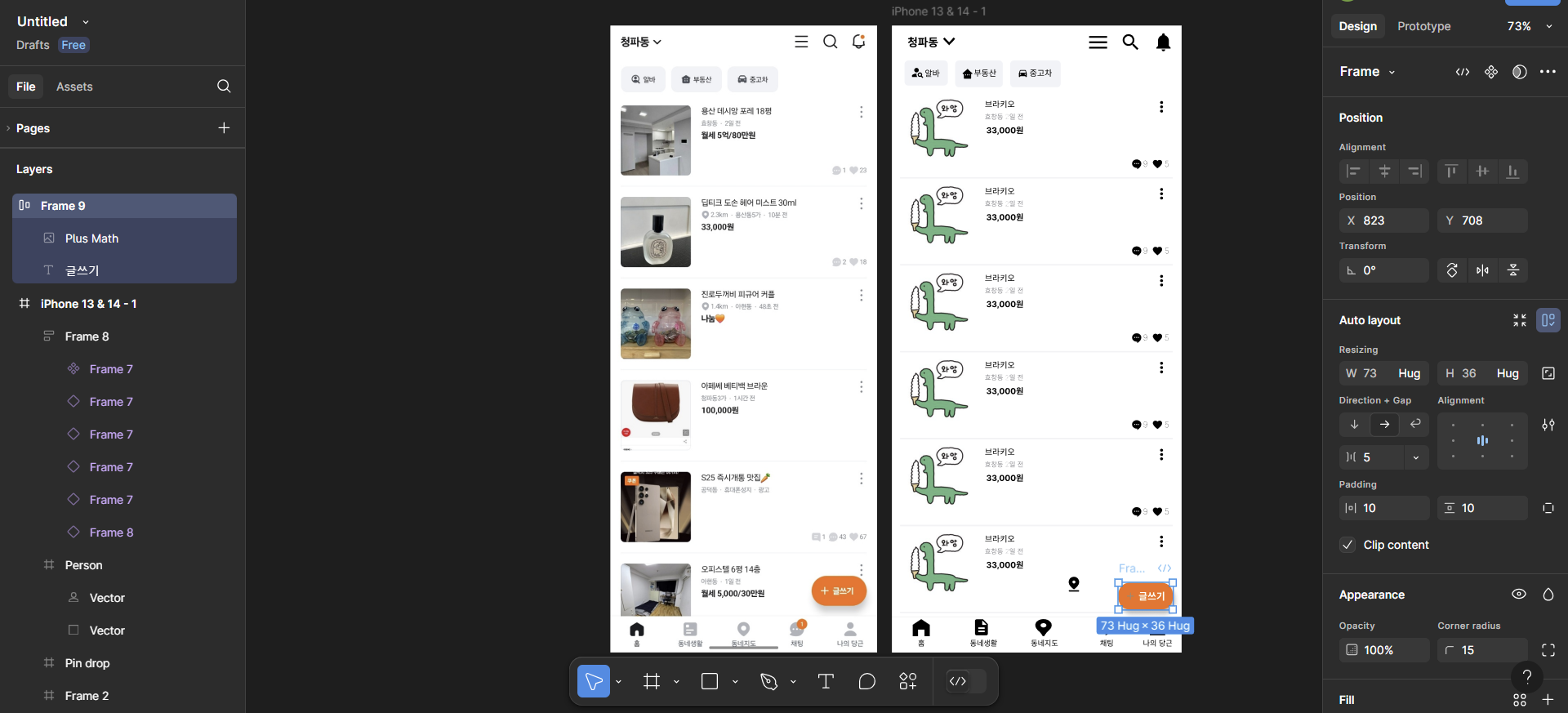
글쓰기 버튼
현재 상품 목록에는 auto layout 속성이 들어있어 프레임을 넣으면 자동 정렬이 되므로 프레임 바로 위가 아닌 옆에서 생성한 후 프레임 위로 끌고 와준다.
그림자 효과가 들어가 있어 effect 에서 그림자도 추가해준다.

'솔룩스 > 피그마' 카테고리의 다른 글
| FIGMA 사용법.. 4 (0) | 2025.03.23 |
|---|---|
| FIGMA 사용법.. 3 (0) | 2025.03.18 |
| FIGMA 사용법.. 2 (0) | 2025.03.18 |
| FIGMA 사용법.. 1 (0) | 2025.03.18 |