주사위 굴리는 앱 만들기!
가장 먼저.. 바탕이 될 디자인부터 꾸며준다
바탕 화면의 색을 지정해준다 색을 바꾸고 싶은 경우 그 색상의 hex 번호를 알아야한다.

색상을 코드에 입력할 때 앞에 #을 붙이는것에 주의한다!

마음에 드는 녹색으로 배경을 깔아 주었다.
안에 레이아웃을 하나 생성해주고 그 속에 텍스트 뷰 박스를 하나 더 생성해준다

여러가지 속성들을 설정해줄 수 있다.
android:gravity="center"는 내용물을 가운데 정렬 해주는 코드이고
android:layout_gravity="center"는 해당 레이아웃의 테두리를 가운데정렬 해주는 코드라 보면 된다.
아래에 레이아웃을 하나 더 생성해주고 주사위의 이미지를 넣어줄 것이다.

이미지에 크기를 반씩 할당해주고 싶었다
이렇게 하기 위해서
android:layout_weight
을 사용하였다.
해당 이미지를 감싼 부분에서
android:weightSum="2"를 선언해 주었다 . 전체 크기를 2로 준 것이다.
그리고 아래 이미지들에서 각각의 크기를 1씩 줌으로써 크기를 반씩 사용하도록 한 것이다.

이제 이미지뷰가 들어있는 레이아웃을 벗어나 버튼을 하나 생성해주었다..
이제 할 일은.. 버튼을 눌렀을 때 주사위가 돌아가도록 하게 해주면 된다.!!
그렇게 하려면 메인 엑티비티에서 버튼을 인식할 수 있어야겠지.?
따라서 버튼에 아이디를 부여해주면 된다~
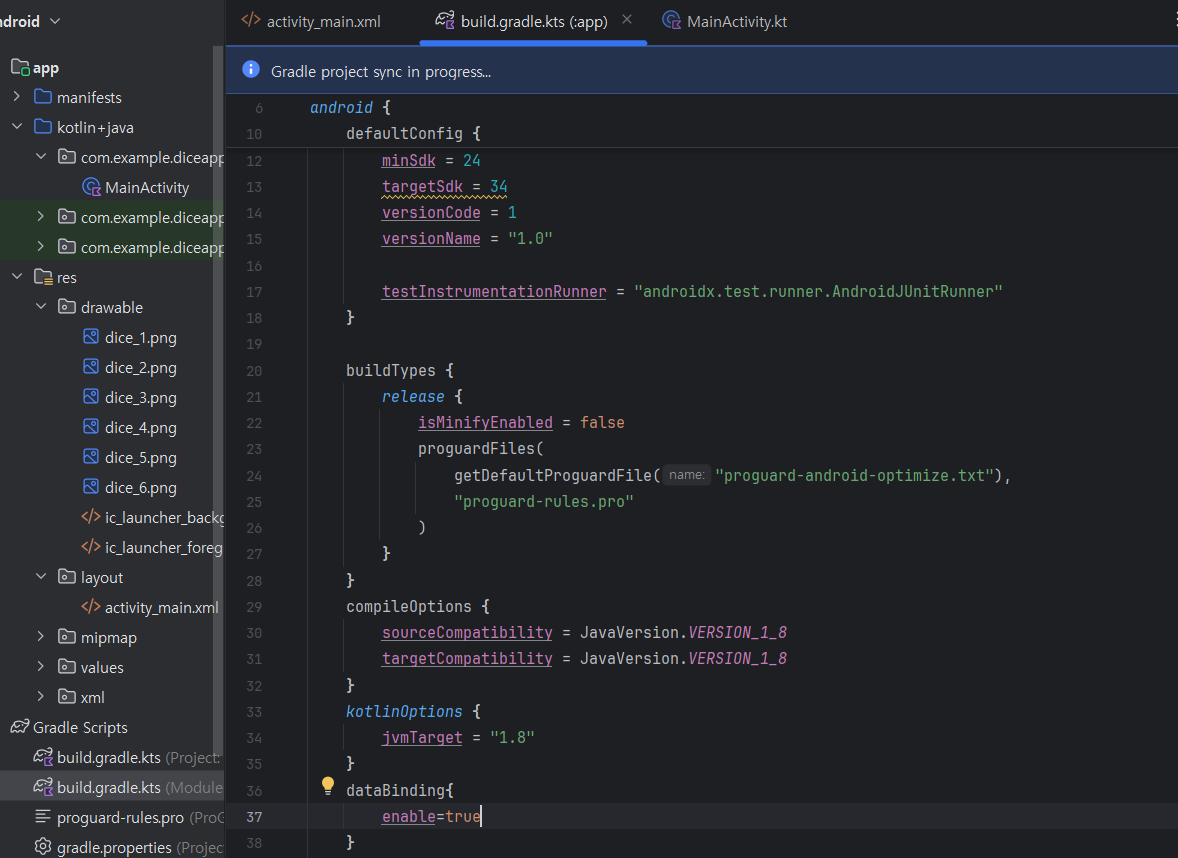
이 때 데이터 바인딩을 사용해본다

그래들 두번째 파일로 가서 저렇게 코드를 추가해준다

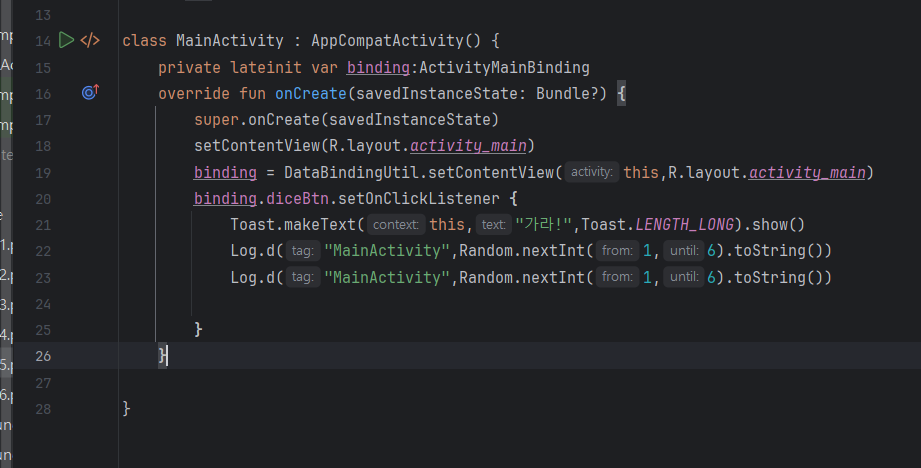
랜덤하게 주사위를 굴려줘야한다.
기본 내장 랜덤 함수를 사용한다..!!
Random.nextInt(1,6): 1부터 6까지의 난수를 생성해주는 함수이다.


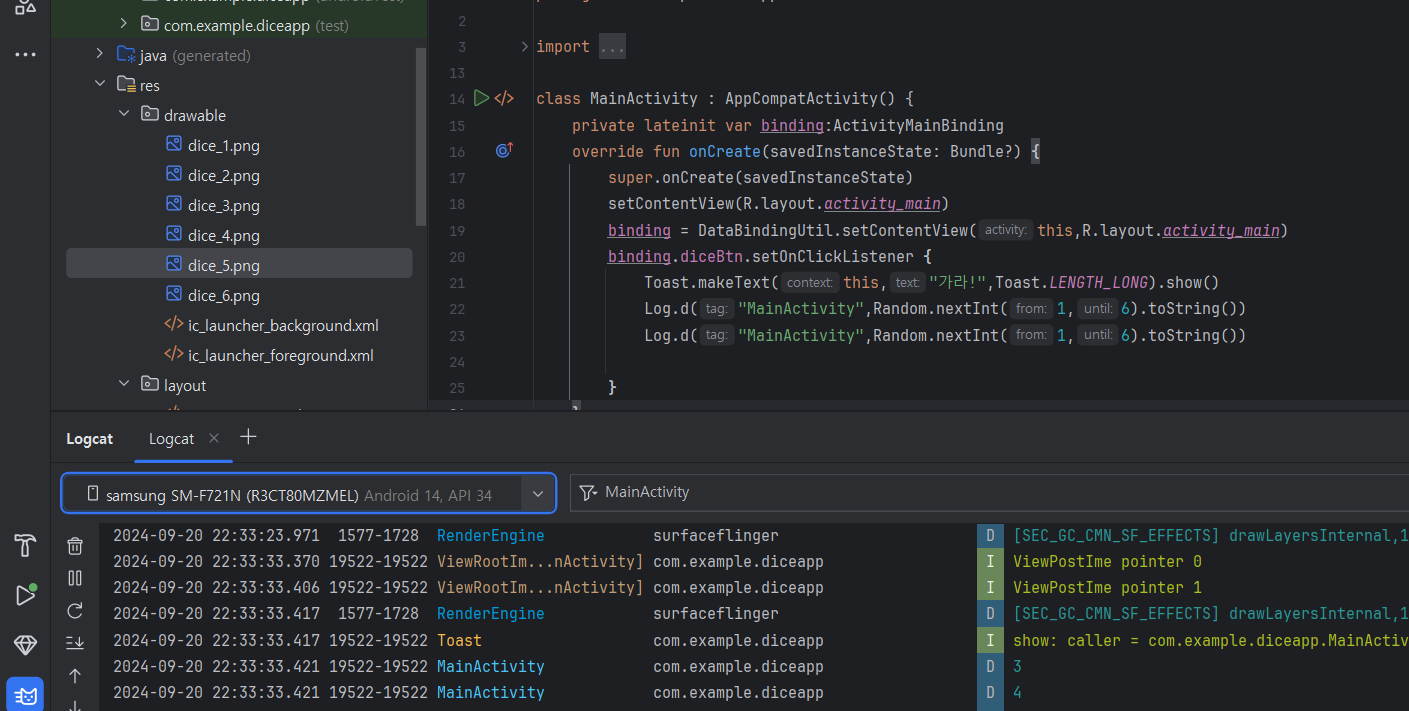
로그캣으로 랜덤 숫자 생성 확인Vv
나는 주사위를 6개로 만들어 봤다.. 지옥과 같은 시간이였다..

따라서 단축키를 알고 가야한다..
control + R 키룰 눌러서 변수의 일괄 변경이 가능하다
[총정리]
1. 그래들에 데이터 바인딩 설정을 해준다
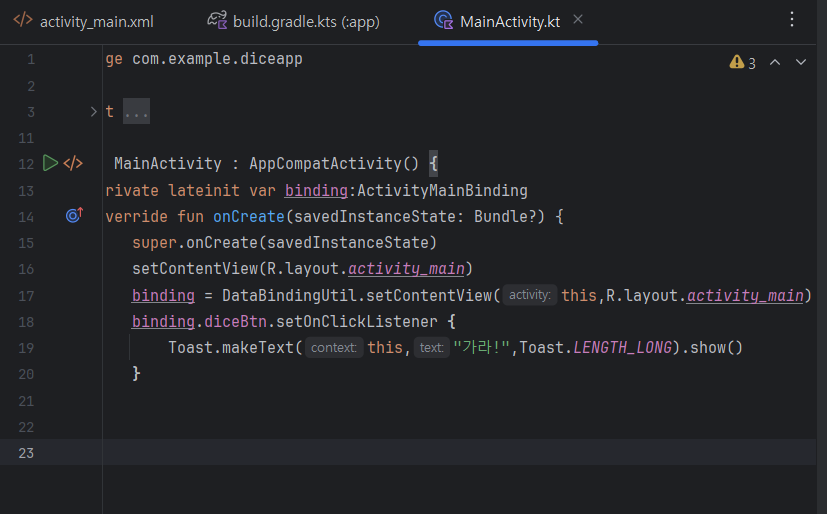
2. 메인 엑티비티 함수 내에서
private lateinit var binding:ActivityMainBinding
을 작성해주고
oncreat 함수 안에서
binding = DataBinding.setContentView(this,묶어줄 변수를 선언한 파일)
을 작성하면 binding 가용이 가능하다
변수= binding.가져올 변수명
으로 사용할 수 있게 되었다!